KD 2.3 Pomrograman Visual –
Pengenalan Program Scratch dan Memulai Menggunakan Scratch Pertama Kali
Tujuan Pembelajaran :
- Siswa dapat Memahami konsep pemrograman visual
- Mengenal lingkungan kerja Scratch
- Memahami Berbagai Blok Program dan lingkungan kerja untuk membuat program berupa game sederhana.
Apersepsi:
Assalammualaikum Wr. Wb..
Semangat Pagi Siswa/i Sekalian.... mudah-mudahan kita semua bisa menghadiri dan mengikuti pembelajaran daring ini dengan baik dan dalam keadaan sehat wal-afiat. Jangan lupa untuk selalu melaksanakan sholat Dhuha di awal waktu, agar tidak mengganggu jam pembelajaran smua.
Saat nya kita masuki mata pelajaran INFORMATIKA Kelas 7A hari ini Selasa 9 Februari 2021,
Data Blocks digunakan untuk menyimpan data pada program menggunakan variabel. Contoh penggunaan nya seperti pada game bola, dimana game terserbut perlu menyimpan score pemain. Variabel lah yang akan menyimpan score tersebut dan menampilkan nya di canvas.
Contoh Block Event (SDE 1.2)
Event Blocks adalah salah satu blok yang sangat penting dalam membuat program, karena di dalam nya ada perintah When green flag clicked yang artinya ketika bendera hijau pada canvas di klik, semua script di dalamnya akan di eksekusi.
Blok ini berfungi untuk men trigger script agar berjalan.
Contoh Block Control (SDE 1.3)
Control Blocks digunakan untuk mengontrol script. Script dapat di kontrol dengan perintah seperti repeat 10 yang artinya ulangi script di dalam repeat sebanyak 10 kali.
Contoh Block Sensing (SDE 1.4)
Sensing Blocks digunakan untuk mendeteksi objek.
Contoh Block Operators (SDE 1.5)
Operators Blocks digunakan untuk melakukan operasi matematika.
Drag and Drop
Setelah kalian mengenal Scratch Development Environment, sekarang saatnya kalian memprogram!
Gimana caranya? kita hanya perlu drag dan drop blok blok kode tersebut. Namun yang perlu di catat adalah rangkaian blok tersebut harus sesuai dengan logika yang benar.
Saya di sini hanya akan memberikan contoh sederhana. Animasi bola yang bergerak dan memantul secara terus menerus.
drag and drop blok blok kode yang tersedia sehingga membentuk sebuah logika yang dapat di eksekusi.
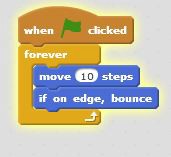
contoh script program sederhana.
Script pada gambar di atas di gunakan di dalam sprite bola basket.
- Ketika bendera hijau di click (when green flag clicked)
- Gerakkan bola basketnya 10 langkah (move 10 steps)
- Jika menyentuh tepi, pantulkan bola tersebut. (if on edge, bounce)
- Jalankan blok blok kode di dalam forever secerara terus menerus(forever)
Pengenalan Cara memulai Menggunakan Scratch dengan membuat Animasi Game Sederahana.
Bukalah terlebih dahulu aplikasi SCRATCH, dan berikut ini cara membuat gambar bergerak di scratch.
1) Ketika kita ingin memberikan gerak/animasi pada seekor kucing yang ada di scratch, pertama-tama klik perintah “kontrol” di pojok kiri atas.
2) Setelah itu klik dan tarik tulisan “ketika (symbol bendera hijau) diklik” ke arah tempat “semua skrip”.
3) Masih tetap di control, klik dan tarik tulisan “jalankan tanpa henti” ke arah tempat “semua skrip”.
4) Jika ingin bergerak, klik tulisan “gerakan” lalu pilih “bergerak sebanyak 10 step” kemudian tarik ke arah “semua skrip”.
5) Kita play terlebih dahulu yuk, supaya kita tahu sudah sampai mana. Nah cara mem’play nya adalah klik tombol bendera yang berwarna hijau di atas pojok kanan.
6) Ternyata kucing nya berjalan sangat cepat, nah sekarang kita akan membuat bagaimana cara nya kucing ini berjalan dengan agak lambat ya. Baik kita akan melanjutkan lagi.
7) Klik “tampilan” dan tarik tulisan “kostum berikutnya”.
8) Kemudian dibawah nya klik dan tarik tulisan “ketika (symbol bendera hijau) diklik” ke arah tempat “semua skrip” lagi.
9) Dan Masih tetap di control, klik
dan tarik tulisan “jalankan tanpa henti” ke arah tempat “semua skrip” lagi.
10) Tetap di control, klik dan tarik tulisan “tunggu selama 1 detik”.
11) Setelah itu, pilih symbol atau tulisan “suara” lalu pilih suara yang kita inginkan klik dan tarik tulisan “mainkan suara kitten sampai selesai” ke tempat “semua skrip”.
12) Setelah itu, ayo kita “play” kucingnya. Sudah tahu kan caranya seperti apa? Kalau lupa silahkan lihat cara yang “nomor 5” ya.
13) Setelah play selesai dan suara kucing pun sudah terdengar, mari kita mengganti latar belakangnya agar tidak membosankan. Caranya klik “hasil program” lalu pilih “semua latar belakang”.
14) Kemudian klik “impor” kali ini pilih outdoor saja untuk contoh. Setelah itu akan ada banyak contok latar belakang yang indah, kalian pilih salah satu nya lalu klik “ok”.
15) Sekarang kita coba play lagi.
16) Selesai! Silahkan mencoba..
Intruksi: Rangkumlah Materi Diatas Untuk Bahan Pembelajaran Praktikum dalam Menggunakan Program Scratch Di rumah..
Kirimkan Hasil Rangkuman dan Foto Selfie Sedang Merangkum Via WA keapada Guru Mapel..
Jika ada yang masih kurang jelas, silahkan tanyakan langsung kepada guru mapel..
Wassalammualaikum Wr Wb Terimakasih...























Tidak ada komentar:
Posting Komentar